Styleguide
Use this page to visualize all the components available to build a page.
The content component is the most fundamental building block. It consists of a header, body, and a call to action (all fields are optional).
The content component has many options / various styles:
By default, the content component will have a max-width of 960px, ideal for adding copy.
Media quarter width has a slightly larger width 1248px.
Media half width will have a max width of 1400px.

The table styles will apply to any tables added inside the content component WYSIWYG. Switch the Text Format to "Full HTML" and click on the table icon in the WYSIWYG menubar. Use the modal to specify the number of rows and columns, and any headers. Use the caption field to enter in a table title.
| Year | Intake | Adoptions | Returned to Owners |
|---|---|---|---|
| 2017 | 9553 | 6406 | 1341 |
| 2016 | 9264 | 5939 | 1455 |
| 2015 | 8928 | 5863 | 1217 |
| 2014 | 9476 | 5986 | 1217 |
| 2013 | 8179 | 4516 | 1062 |
| (Source: KC Pet Project Org) | |||


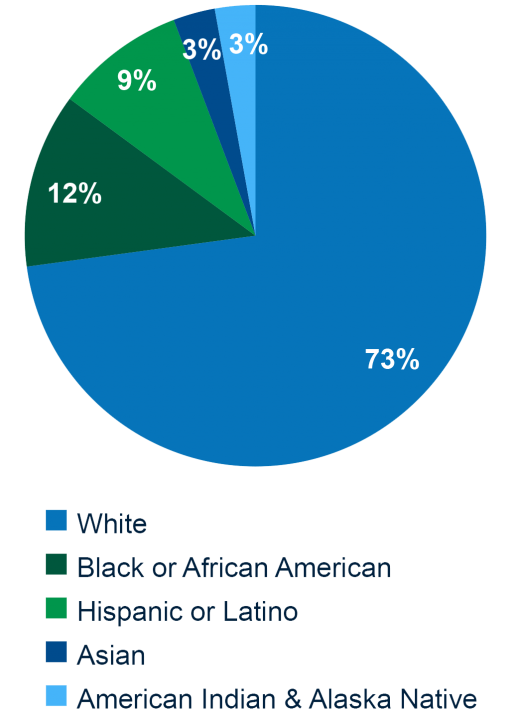
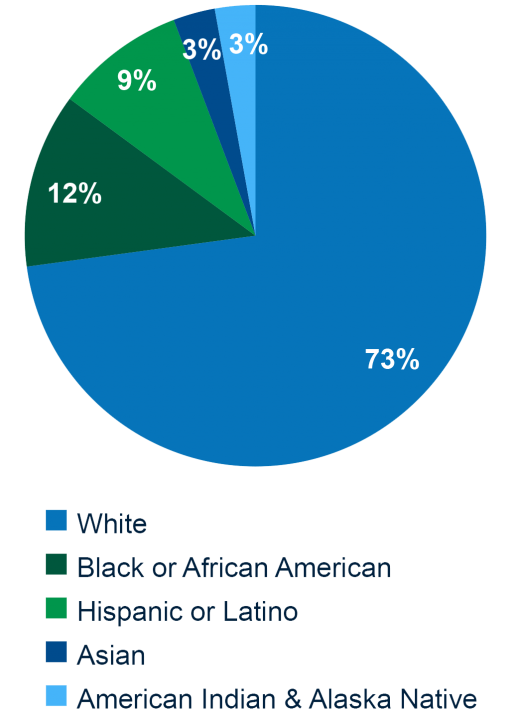
The featured media component has many layouts that give the content author a variety of ways to present media items (charts, images, remote videos):
Remote videos and images with captions will appear as a blue bar on slider layout.
In addition, there is an option to have a blue background featured media (for full layout).









Donec sollicitudin molestie malesuada. Vestibulum ac diam sit amet quam vehicula elementum sed sit amet dui. Sed porttitor lectus nibh. Nulla quis lorem ut libero malesuada feugiat.
Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Donec velit neque, auctor sit amet aliquam vel, ullamcorper sit amet ligula. Donec sollicitudin molestie malesuada. Curabitur non nulla sit amet nisl tempus convallis quis ac lectus.

Nulla quis lorem ut libero malesuada feugiat, Cras ultricies ligula sed magna dictum porta. Vivamus suscipit tortor eget felis porttitor volutpat. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla porttitor accumsan tincidunt.
Google, February 2018
A Top Job Market for New College Grads due to an unemployment rate of 3.6 percent and median rent of $1,321.
Yahoo, 2018

Nulla quis lorem ut libero malesuada feugiat, Cras ultricies ligula sed magna dictum porta. Vivamus suscipit tortor eget felis porttitor volutpat. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla porttitor accumsan tincidunt.
Google, February 2018
A Top Job Market for New College Grads due to an unemployment rate of 3.6 percent and median rent of $1,321.
Yahoo, 2018

